
Preface
If you have just installed WAVE toolbar, the variety of available commands for sure looks overwhelming. And, frankly, professional Accessibility testing requires specialized knowledge and exploratory testing skills.
However, there are few quick tests that are relatively simple to take for a basic assessment and identification of major accessibility barriers.
Quick Tests
Page Scan Accessibility
Purpose
Non-sighted users need to have an ability to “scan” or “screen” Web pages similar to “heading skimming” or “diagonal reading” techniques of sighted users. Supporting that is a mix of design and implementation – the content must be well-structured, and the sections must have HTML headings (H1, H2, .. tags).
Example
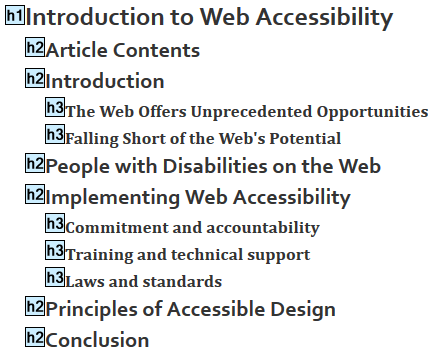
Example below is a snapshot of heading structure of the following article: http://webaim.org/intro/

Test
Testing Page Scan Accessibility with WAVE involves the following general steps.
1. Open the Web page
2. Click “Outline” button on the toolbar
3. Take a note or a screenshot of the heading structure
4. Consistency analysis: see if the headings were defined in the proper ascending order and contextually match contents of the sections
5. Coverage analysis: read through the page, and see if the page structure contains sections without headings.
GUI Controls Accessibility
Purpose
Non-sighted users need to perceive graphically rendered controls through textual description. While Screen Reader will call out a button or edit box object, it won’t be able to tell their labels, unless they’re linked in HTML. And, of course, the design should provide descriptive and distinguishable label text.
Example
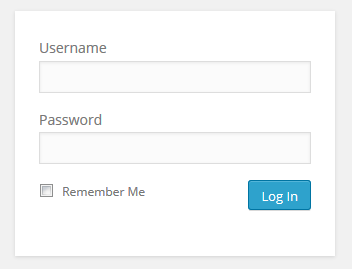
Below you can see WordPress login form.

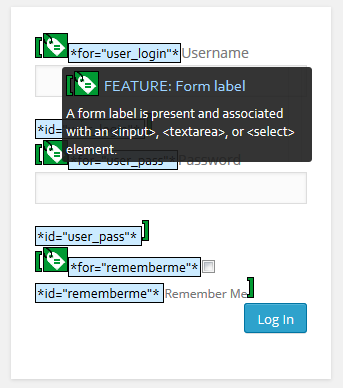
And this is the same page after WAVE check.

Test
Testing GUI controls accessibility with WAVE involves the following general steps.
1. Open the Web page
2. Click “Errors, Features, Alerts” button on the toolbar
3. Review the report built in to the page.
4. With regards to the controls: each of them should have a label linked via @for = “id” HTML
Images Accessibility
Purpose
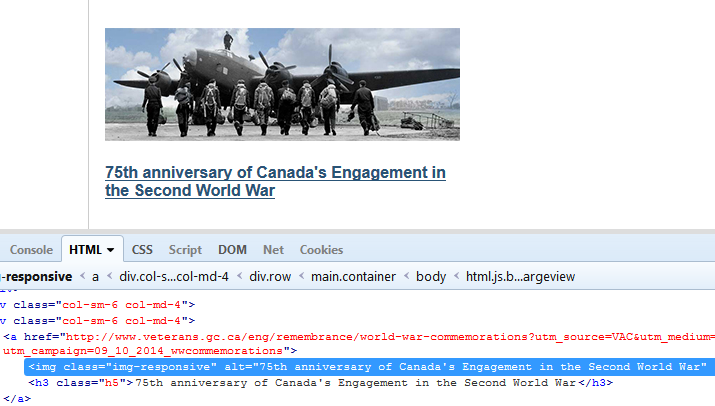
Non-sighted users need to perceive graphical objects – images, icons, etc. – through textual description. This description needs to be included within the image tag, and, of course, need to convey sufficient information to fulfil the same purpose as the image.
Example

Test
Testing images accessibility can be done with or without WAVE – by looking for @alt attribute.
1. Open the Web page
2. Click “Errors, Features, Alerts” button on the toolbar
3. Review the report built in to the page.
Alternatively, you can press F12 and locate HTML source as in the example above.
Remember, some generic text does not provide any useful information – the text should be adequate to the picture!